Class 4 Set-up:
- On your A Drive, create a folder called 'class_4'.
- Create a folder called 'images' inside the 'class_4' folder.
- Create New Site in DW4 (Site > New Site):
- Site Name: class_4 ,
- Local Root Folder: refer DW4 to the class_4 folder on your
A drive.
- HTTP Address: type the full URL to your free server.
- Make a New Window:
- Title: 'Class 4'
- Header: type a header, on the page, 'Class 4 - Links and
More!'
- Edit the style of the header to: heading style 2 <h2>.
- Go to Modify > Page Properties and set:
- Background as black
- Text as bright orange
- Link text as yellow
- Visited link as blue
- Active link as white
- Save as 'class_4.htm' inside the class_4 folder on the A drive.
- Re-save the 'class_4.htm' page as 'class_4_resume.htm'.
- Edit this new page to become the class_4_resume page:
- Change the title on the page to 'Resume - Class 4',
- Change the header to 'Class 4 - Resume'.
- Go to this link and
copy and paste the resume text onto the Class_4_resume page, under
header.
- View both pages by previewing in Internet Explorer from DW4.
- Then, define the site further to include your FTP information:
- Site > Define Site > choose Class_4 and edit.
- In the Site Definition area, choose the Remote Info section,
choose FTP from the drop down list.
- In put the complete access information for your free service.
- Up load 'class_4.htm' and 'class_4_link.htm' to your server.
- Visit your site, on the internet and view the pages.
- Clap your hands twice and spin in your chair.
Links & Navigation (Chapter
15 - DW4)
Links are a way to connect HTML pages. DW4 is excellent at managing
links for sites developed in DW4.
Document Paths:
- Absolute Paths: http://www.npconsultants.com/ec106/classes/class_4.htm
- Provides the complete URL (Uniform Resource Locator) to your
page.
- Including any protocol to use to locate the page.
- You must use an absolute path to link to a document on another
server.
- You can also use absolute-path links for local links (to documents
in the same site), but that approach is discouraged. Why? (move
site)
- Links to different server, than where the linking documents
are located.
- Links outside your web site.
- Document-relative Paths: classes/class_4.htm
- Document-relative paths are the most appropriate paths to use
for local links in most Web sites.
- They're particularly useful when the current document and the
linked document are in the same folder and are likely to remain
together.
- Also, use a document-relative path to link to a document in
another folder, by specifying the path through the folder hierarchy
from the current document to the linked document.
- The basic concept behind document-relative paths is to omit
the part of the absolute URL that is the same for both the current
document and the linked document, providing only the portion of
the path that differs.
- To link to another file in the same folder as the current document,
simply enter the file name.
- To link to a file in a subfolder of the current document's folder,
provide the name of the subfolder, then a forward slash (/), and
then the file name.
- To link to a file in the parent folder of the current document's
folder, precede the file name with ../ (where ".." means
"up one level in the folder hierarchy").
- Root-relative Paths: /ec106/classes/class_4.htm
- Root-relative paths provide the path from the site's root folder
to a document.
- You might want to use these types of paths if you are working
on a large Web site that uses several servers, or one server that
hosts several different sites.
- A root-relative path begins with a leading forward slash, which
stands for the site root folder.
- For example, /support/tips.html is a root-relative path to a
file (tips.html) in the support subfolder of the site's root folder.
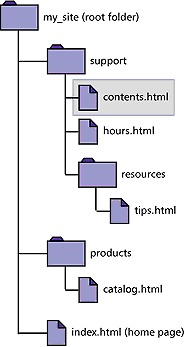
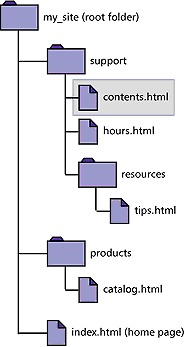
For example, suppose you have a site with this structure:
 |
To link from contents.html to other files:
- To link from contents.html to hours.html (both
files are in the same folder), the file name is the Document-relative
path: hours.html.
- To link from contents.html to tips.html (in
the subfolder named resources), use the Document-relative path:
resources/tips.html.
- Each forward slash (/) represents moving down one level
in the folder hierarchy.
- To link from contents.html to index.html (in
the parent folder, one level above), use the Document-relative
path: ../index.html.
- Each ../ represents moving up one level the folder hierarchy.
- To link from contents.html to catalog.html (in
a different subfolder of the parent folder), use the relative
path ../products/catalog.html.
- The ../ moves up to the parent folder; the products/ moves
down into the products subfolder.
|
Creating Links:
DW4 allows you to link files easily in the Property Inspector.
Links use the <a href>_____ </a>
tag.
- Internal Link: For linking an html file, graphic, movie,
PDF or sound files, locally.
- Link with the Link Field (file folder) in the Property Inspector:
- browse locally for the file to be linked.
- Type the document-relative path for your link in the html coding:
- <a href>text
to becom the link</a>
- Point-to-File Option:
- Select the text or image to be linked in the document window.
- Drag the Point-to-File icon, on the Property Inspector and
'point to':
- another open document
- a visible anchor in an open document
- a document in the Site Window.
- Named Anchor Link:Causes a jump to specific locations within
an HTML document.
- Links to a particular section of a document.
- Uses the <a href> _____ </a>
tag with the Attribute "#name of
anchor".
- Sample: <a href="#Introductions">Introductions</a>
- Procedure:
- First selecting the text or image where the user will end up
linking on the page.
- If it is a heading or text, highlight only the first word of the
link.
- Each Named Anchor must be unique.
- DW4 will link to the first listing of a Named Anchor, from the
top of the page.
- Then, choose one of the following processes:
- Choose Insert > Invisible Tags > Named Anchor.
- The Insert Named Anchor window appears.
- Either fill in the box or accept the word that appears,
which is the Named Anchor word.
- DW4 will place an Anchor next to this word, which will
be an invisible tag on the page.
- Now, go to the text/image which will become the link.
- Hightlight the text/image to become the link.
- Shift and Drag the highlighted text/image to the Anchor.
- OR
- Hightlight the text/image to become the link.
- Drag the Point-to-file icon on the Property Inspector
and drag it to the Named Anchor.
- In the Property Inspector, link feild, find the SRC of the
link and type the attribute following the page address of the
link.
- Sample: ../site/class4#images
- E-Mail Link:Creates a new blank email message window with
the recipient's address, filled in.
- Select the text/image you want to become the link. Do one of
the following:
- Choose Insert > E-Mail Link.
- Fill in the Text and E-Mail address fields, in the Insert
E-mail Link dialog box.
- In the Objects Palette, Common Category, select the E-mail
Link button.
- Fill in the Text and E-Mail address fields, in the Insert
E-mail Link dialog box.
- In the Property Inspector, Link field, type the email address
to be link,with the prefix "mailto:"
Sample: mailto:ec106@npconsultants.ca
- Html: <a href="mailto:ec106@npconsultants.ca">
Email</a>
- External Link:
- Links to a different site or location on the World Wide Web
using th full URL of the site or page.
- Null & Script Link:
- Enables you to attach behaviors to an object or to create a
link that executes JavaScript code.
Modify Links in the Site Map in DW4:
- View the Site Map of your site.
- Select the link (highlighted as blue text) you wish to correct or
chance.
- Right Mouse click the link.
- Choose from the Context Menu that appears selections for editing.
Create Jump Link Drop Down: Create a form item for navigation
from a Drop Down List.
- Place cursor in the document window where your Jump Link will appear.
- Choose Insert > Form Object > Jump Menu.
- Type the prompt text into the Text Field.
- Under Options, select "Select First Item After URL" check
box.
- Click the Plus (+) button to add a menu item.
- Type the first of the text you want to appear in the Menu List.
- Browse to select the file you'll be linking to in the "When
Selected, Go to URL" Field.
- Make selections regarding where the file will open; Main Window
or a Frame.
- You can add a Go Button to the Jump Link, if you like, by selecting
the "Insert Go Button After Menu" option.
- Edit a Jump Link by selecting the Jump Link in the Document Window
and edit its properties in the Property Inspector.
In-Class Exercises:
- Answer these questions:
- What does URL stand for?
- What are the important differences between document-relative
paths and absolute paths
- List as many link type as possible? How
are they different?
- What are the steps to create a Named Anchor Link?
- What are the step to create a Jump Link?
- What is the difference between an External link
and an Internal link?
- What are the step to create a E-mail link?
|
- Image &
Image Maps (Chapter 11 - DW4)
- Image Types:
- .gif:
- Graphic Interchange Format.
- Use for images created in an image program
or images with large sections of uniform colour.
- .jpeg:
- Joint Photographic Experts Group.
- Use for images that are photographs.
- .png:
- Portable Network Group.
- Used for images specific to the Internet,
however, not universally accepted by browsers.
- Inserting an Image in DW4:
- html: <img src="image_name.extention">
- does not require closing tag.
- Objects Palette:
- Place your cursor where the image is to be
located on your page.
- Common Category, select the Insert Image
button.
- From the Select Image Source dialog box,
navigate to and select the image of choice.
- Check the preview window to ensure it is
the correct image.
- Once the image appears
on your page, the Properties Inspector will become 'image
specific'.
- Adjust the image properties,
attributes and values.
- Image Properties:
- Use the following Attributes:
- W and H: Attribute: width="23"
height="145"
- width and height of the image, inserted
by DW4 as default.
- Important: when the page is loading,
a space will be designated for your image, with the width
and height you specify with this attribute.
- Src: source
of the image, locally.
- Link: specifies
a hyperlink for the image.
- Hyperlink tag goes around the image tag.
- Sample: <a
href="class10.htm"><img src="pic1d.gif"
width="56" height="56" border="0"></a>
- Align: aligns
the image and text on the same line.
- Alt:
- Attribute that specifies alternative
text for an image, in the event a user cannot view images.
- Sample: <img
src="pic1d.gif"alt="Enter Site">
- may assist Search Engines designate your site.
- may assist those with visual disabilities, who visit
your site and have a 'screen reading' program.
- Map Name Field:
names the image for use in image mapping.
- V Space & H Space:
adds space to the top and bottom of images.
- Target: specifies
the frame or window in which a linked page should open.
- _blank: loads to a new browser window.
- _parent: loads to the parent frameset
or window.
- _self: loads into the same window/frame
as the link.
- _top: loads into a full browser window,
removing all frames.
- Low Src: specifies a 2-bit b&w
image to load while the real images is downloading.
- Border: sets
a border around the image.
- Edit: jumps
to an image editing program, which you can specify in the
Preferences of DW4 and where you can edit images.
- Reset Size:
resets the W and H values to the original size of the image.
- Aligning Elements: Use
to vary the alignment of text to an image.

- Brower Default: specifies baseline.
- Baseline and Bottom: aligns the baseline
of text to the bottom of the selected object.
- Top: Aligns an image
to the top of the tallest item.
- Middle: Aligns text to the middle of the
selected object.
- Text Top: aligns
the selected object to the top of the tallest character.
- Absolute Middle:
Aligns to the middle of the current line.
- Absolute Bottom: Aligns to the bottom
with the selected object.
- Left: places the selected object on the
left margin, wrapping text around it to the right.
- Right: Places the
selected object on the right margin, wrapping text around the
object to the left.
- Resizing the Image:
- You can drag the corners of a selected image
or insert values into the H and W section of the Property Inspector.
- This will resize the image, thus suggesting
an appropriate image size for your particular layout plans.
- It will not resize
the image permanently as it just renders the image larger or smaller.
- The image will appear distorted, unless you edit
the image in an image editing program and resave the newly sized
image.
- Flash files can be resized in this manner and
will not loose quality.
- The Reset Size button on the Property Inspector
will reset the image to the original size.
- Set up Image Editing Program in your copy of
DW4:
- Edit > Preferences > File Types/Editors
- Select the image editing program from the list
and select the Make Primary button.
- Add with the + sign.
- Image Mapping:
- Sample
- An image can be divide into regions.
- A user can click a region to link to another
a page or document.
- These regions are called 'hot
spots'
- When clicked, an action/behavior can occur, linking
you to an HTML document or internet address.
- Client-side:
- Coding for the Image Map is stored in
the document.
- DW4, by default, sets the Image Map coding
Client-side.
- Very fast.
- Server-side:
- Coding for the Image Map is stored on
your server.
- When a hot spot is clicked, the information
must travel from the server to the user.
- Takes time.
Image Mapping Demo: Canadian Map
Rollover Images:

- Image that shows a roll-over state.
- Requires scripting
- Required 2 to 4 images to create.


- When the users mouses over an image, a second image can appear in
place of the first.
- Rollover Button Demo: in class.
|